Vectorizar imagen y logo desde 9€
¿Necesita vectorizar una imagen o logo?
Con más de 20 años de experiencia, nuestra especialidad es vectorizar imágenes y logos para rotulación, serigrafía, offset, tampografía y corte en plotters y fresadoras. Entregamos los archivos en 3 formatos: Adobe Illustrator (.ai), Adobe Acrobat (.pdf) y PostScript encapsulado (.eps)
VER PRECIOSVectorizar imágen o logo de forma manual
Que significa y el porqué de los beneficios de vectorizar ua imagen o logo

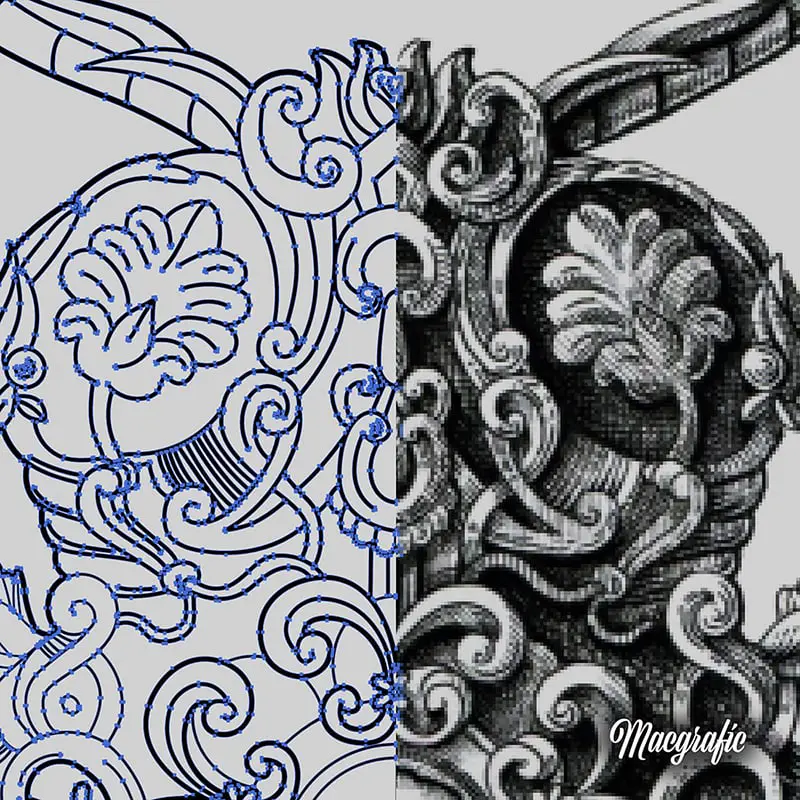
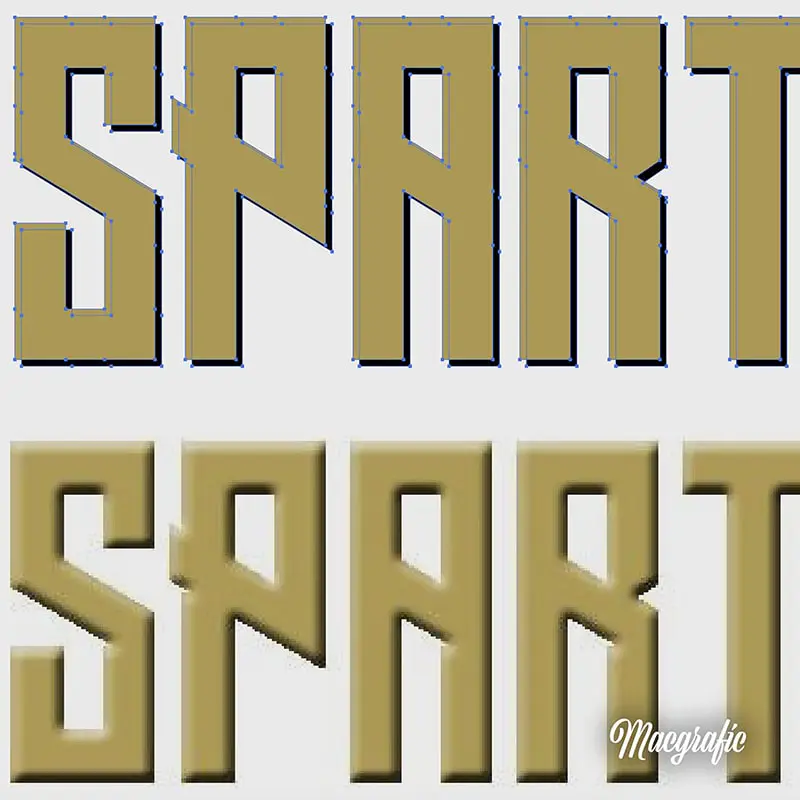
¿Qué es vectorizar?
Vectorizar un logotipo o imagen es el proceso que convierte una imagen de formato rasterizado (.jpg, .png, .tiff, .gif…) en formato vectorial (.ai, .cdr…).
Para la mayor parte de técnicas de impresión (ej: serigrafía, tampografía, grabado, etcétera) es necesario disponer de imágenes en formato vectorial.
La vectorización consiste en dibujar logotipos ya existentes mediante un programa de vectores. Los dibujos obtenidos mediante la vectorización son siempre imágenes limpias, de contornos muy bien definidos, que pueden ampliarse o reducirse a cualquier tamaño.
¿Por qué vectorizar?
Los logotipos o imágenes de formato vectorial se pueden modificar su tamaño sin alterar su resolución; por el contrario, las imágenes en formatos rasterizados (jpg, gif, tiff, psd, png, etc) se distorsionan y pierden nitidez al modificar su tamaño.
Además, los archivos en formato vectorial son muy fáciles de editar, permitiendo modificar sus colores y añadir o eliminar elementos de forma rápida y sencilla.

Si lo desea, facilítenos sus datos y adjunte el archivo mediante el siguiente formulario. En pocas horas le respondemos con el presupuesto y una vez aceptado, en menos de 24 horas, tendrá su logotipo o/i imagen vectorizada. También puede enviar un correo a vectorizar[arroba]macgrafic.com








